乃木中風テロップ背景の作り方〜Aviutlで画像編集〜

※画像は転載防止の為透かしを入れています。byえんたん
のぎ〜!(みなさんこんにちはえんたんです。)
推しが卒業してしまったので現在は軽めな箱推しの者です。(<・ω・>)
ということで今回は乃木坂工事中でお馴染みのあのテロップの作り方を紹介したいと思います。
最近新しいテロップや編集が目立つので旧テロップになるかもですね。
〜今回使用するソフト・素材〜
・Aviutl(リンク:Aviutlのお部屋)
→拡張編集Pluginを導入してください。
・PictBear(リンク:PictBear – 多機能ペイントアプリ | フェンリル)
→編集した画像の出力ができるソフトであればよい
・アンニャントロマン(リンク:フリーフォント「アンニャントロマン」)
→フリーフォントです。なくてもいけます。
※今回使用するソフト・素材はフリーソフト・フリー素材になります。自己責任でダウンロード・インストールをしてください。また各ソフト・素材の利用規約も確認してください。
今回はAviutlを使っての解説なので参考までに流れを書いておきます。他のソフトでもその流れに沿って行ってもらうといけると思います!
まず初めにサイズを決めます。僕の場合は1920×540にしました。フルHDの縦を半分にしたサイズです。
1.下部の水色と黒のストライプを作る。
2.中央の網目を作る。
3.上部の水色を作る。
4.1~3を重ねる。
5.装飾を施す。
といった流れになります。
それでは具体的に説明して行きましょう。
・サイズの決め方
僕の場合、動画に使用しているので最大サイズが1920×1080のフルHDです。
なので横長のテロップを作るために縦を半分にした1920×540にしています。ということでここでは、そのサイズで解説していきます。
使用するときの画質を考慮して高解像度で作るようにします。
大きな画像を縮小するのは画質的にいけますが小さな画像を大きくするのはダメですよね。
正直文字サイズに合わせていくほうが形は整います。このページ冒頭の「気づいたら肩重い」の上下に無駄な部分があります。気になる方はさらに半分にしてもらっても構いません。ただしその場合は下に解説する数値と異なりますのでご注意ください。流れ自体は同じなので数値調節をお願いします。
1.下部の水色と黒のストライプを作る。
テロップの下の部分にある水色と黒のストライプを作ります。
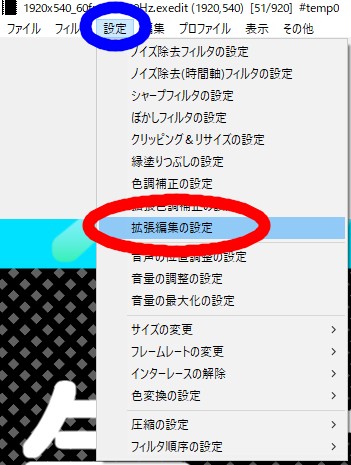
まず、「設定」から「拡張編集の設定」にチェックを入れ表示します。

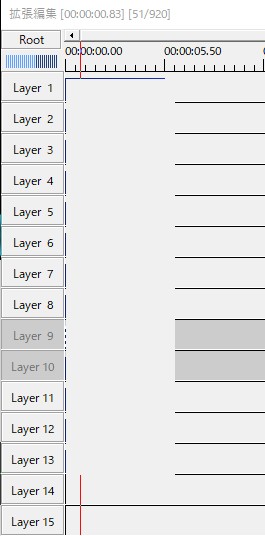
すると下の拡張編集というウィンドウが表示されると思います。これは編集の時常に使うので消さずに表示させたままにしておきましょう。
ちなみにこれらをレイヤーといいます。1が一番下になり2、3、・・・となるごとに上のレイヤーになります。上にのせていると考えてください。他のソフトが必ずしも同じとは限りません。

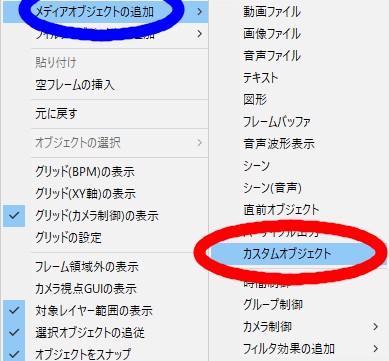
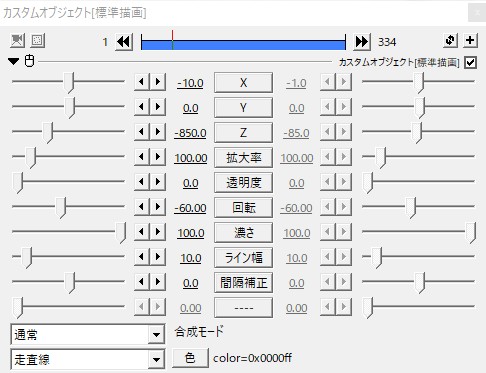
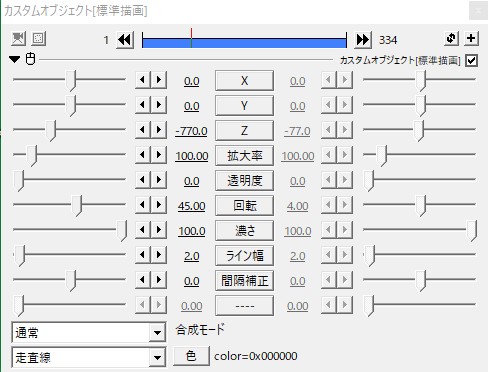
上のレイヤーの中のどこでもいいので右クリックをして「メディアオブジェクトの追加」から「カスタムオブジェクト」を選びます。そして「走査線」に切り替えます。「走査線」を使用してストライプを作ります。


色を「水色」にします。
この設定でストライプができたと思います。

※ここでは解説用に青色に変えていますが本来は「水色」です。参考までにあとで作るびっくりマークも表示させておきます。 できれば黒い部分に丸が来るといいですね。作りなおす際に気を付けてもらうと再現度増します。ここでは収まるように設定しているので気にしなくてもいいです。
ではこれを「保存」しましょう。
まずどこのレイヤーでもいいので右クリック「フィルタオブジェクトの追加」から「シーンチェンジ(何でもよい)」を選択。そして「Layer(数字)」部分をクリックしてレイヤーをオフにします。

変な操作ですがAviutlで画像を保存する際このようにしておかないと点線がどこかに入ってしまいます。要は画面に表示されているものを保存するようになっているのでこの作業が必要になります。よくサムネイルに謎の点線が入っている人いませんか?あれです。
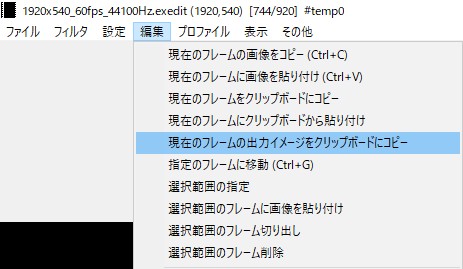
そして保存したい画面を表示させた状態で「編集」から「現在のフレームの出力イメージをクリップボードにコピー」を選びます。

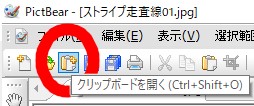
この作業の後画像編集ソフトでクリップボードから貼り付け(そのような項目)を選んで保存します。

そして保存します。PNGかJPEGで保存しましょう。僕はJPEGの拡張子「.jpg」を使用しています。PNGは高画質・容量大なので使ってないです。詳しい違いはググってください。
これでストライプを作ることができました。この設定を保存する必要はないですが後で数値を変えたいという方はAviutlの保存を忘れないようにしましょう。
2.中央の網目を作る。
画像中央にあります網目を作ります。正直これいらないので飛ばしてもらっても大丈夫です。乃木中のテロップを再現したいので作ります。あみあみなので画質劣化してブロックノイズが発生する恐れがありますのでテロップの使用用途に合わせてもらうといいと思います。
「メディアオブジェクト」から「図形」を選択して「背景」にする。色は「グレー」にします。

すると下のようになると思います。

グレーになってればなんでも構いません。次にこの上に網を張ります。
それでは網を作りましょう!
ストライプを作ったときに使った走査線を使います。
「メディアオブジェクト」の「カスタムオブジェクト」の「走査線」

この設定で斜めの線が入ったと思います。色は「黒」です。

そしてこれをもう一つ作成して(コピーしたら楽)角度を「-45度」に設定します。

これで網目は完成です。保存をして画像にしてもいいですしそのまま次の作業に移っても大丈夫です。この上に乗せていくので。
3.上部の水色を作る。
それでは上の水色の部分を作りましょう。
そのままの方はそのまま下のレイヤーに、画像にした方は新規作成して一番下に網目を置いた状態でそのまま上のレイヤー(数字の大きいレイヤーなので実際は下)に
「メディアオブジェクト」から「図形」を選択して「四角形」を置きます。色は水色です。


このような感じになります。
4.1~3を重ねる。
今まで作ってきたものを重ねていきます。先ほど2と3は重ねているのでそのままにしておきます。
1で作ったストライプを「クリッピング」していきます。上と中央の部分いらないので。
1を重ねます。下の画像では「乃木中テロップストライプ」です。

画像をレイヤーに置くと余計な部分にストライプが入ってしまうと思います。

※画像はわかりやすく見えるように重ねています。そのままだと1のままなので。
上部水色の部分と中央の網目部分がストライプのいらない部分になります。
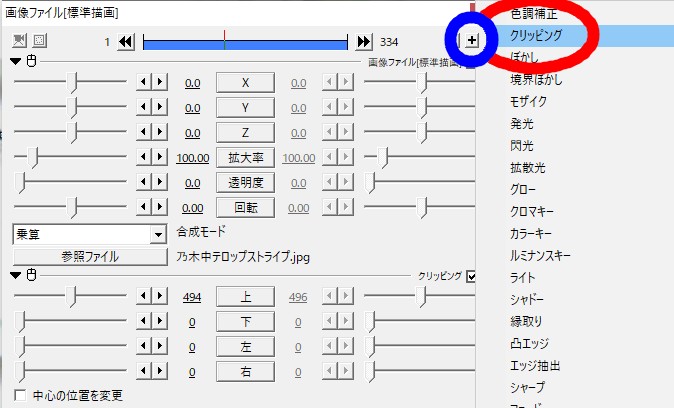
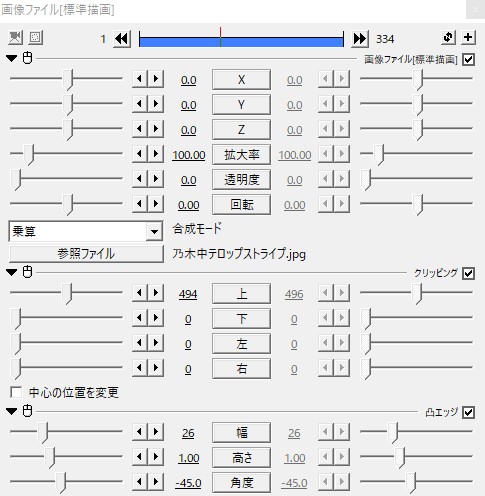
そこでクリッピングをします。+マークを押してクリッピングを選択します。すると下に「クリッピング」という欄が追加されると思います。その「上」値を「494」にします。


ここまでくればほぼ完成です。下の部分が平面過ぎて気になる方は
先ほどと同じ要領で、ストライプに「凸エッジ」を追加してください。


これもいるのかどうかわからないやつ。動画のテロップで一瞬しか表示させないのでそこまで気にはならないので画質をほんの少しでも上げたいので(限りなく少しだけですが)僕は無しにしています。
5.装飾を施す。
最後に右下にある〇印と!マークを作ります。
まずは〇印です。
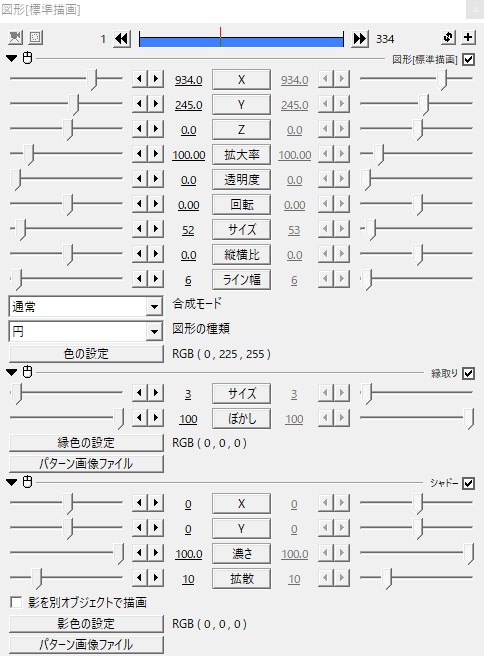
「メディアオブジェクト」から「図形」を選択して「円」 にします。


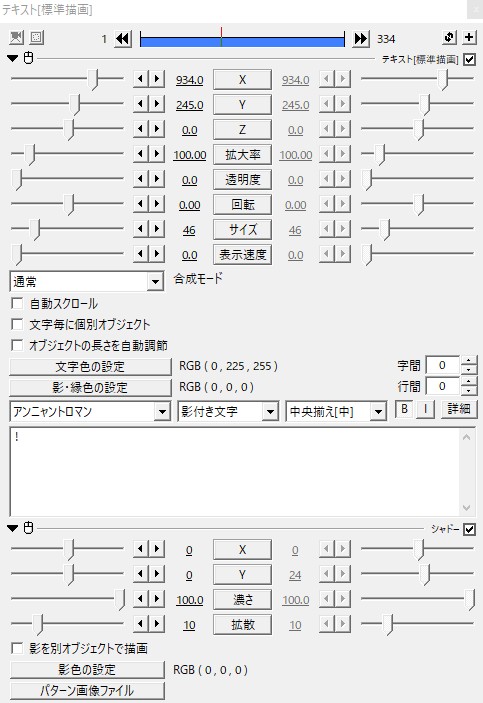
次は「!」マークです。フリーフォントの「アンニャントロマン」を使わせてもらいます!なくてもそれっぽい「!」で代用できます。


完成です!!
あとは、角が丸いフォントを重ねるとテロップとして使えます!
僕の場合は「HG丸ゴシックM-PRO」を使ってます。フォントに詳しいわけではないので乃木中のテロップにどのフォントを使っているのかわかりませんがかなり雰囲気はあるんじゃないでしょうか??!

気づいたら肩重い…代表作ではないでしょうか?笑
と画像検索すればスタッフさんの上手いツッコミテロップいっぱい出ますよ〜
「○○中」「BBA」シリーズも印象的( ´∀` )
・参考までに
~凸エッジ有りの完成見本~

以上「乃木中風テロップ背景の作り方〜Aviutlで画像編集〜」でした!!そのうち自分オリジナルの凝ったテロップ作りたいですね。茶色と緑の黒板テロップはあるんですが・・・二色だけの簡単すぎるテロップ(笑)汎用性抜群なんですけどね(笑)
※このページに書かれている内容全ての転載を禁止します。文字、画像、解説等すべてを含みます。作るのは自由ですがそれをあたかも自分が一から作ったように解説することも禁止です。また、あくまでも個人的利用に限ります。
では楽しい乃木坂ライフを!!