1文字ごとにテロップの色を変更したり大きさを変える編集のやり方 ダヴィンチリゾルブ 編集
目次
1文字ごとにテロップの色を変更したり大きさを変える編集のやり方 ダヴィンチリゾルブ 編集 はじめに

↑このようなテロップを見たことがありませんか?
既に作っている人はこういうテロップを作る際どのような編集で制作をしていますか?
もしかすると「文字+ごとに+編集+する方法」の四つのテキストを張り付けて高さを揃えて動画を作っておられる方もいらっしゃるのではないでしょうか。
そんなこんなでやりたいけどめんどくさいと思っている方も多いのでは?
何とダヴィンチリゾルブではひと手間加えるだけで一つの文字列(テロップ)で色を変えたり、大きさを変えたりが可能なんです!
今回はその方法について解説を行います。
1文字ごとにテロップの色を変更したり大きさを変える編集のやり方 ダヴィンチリゾルブ 編集 解説
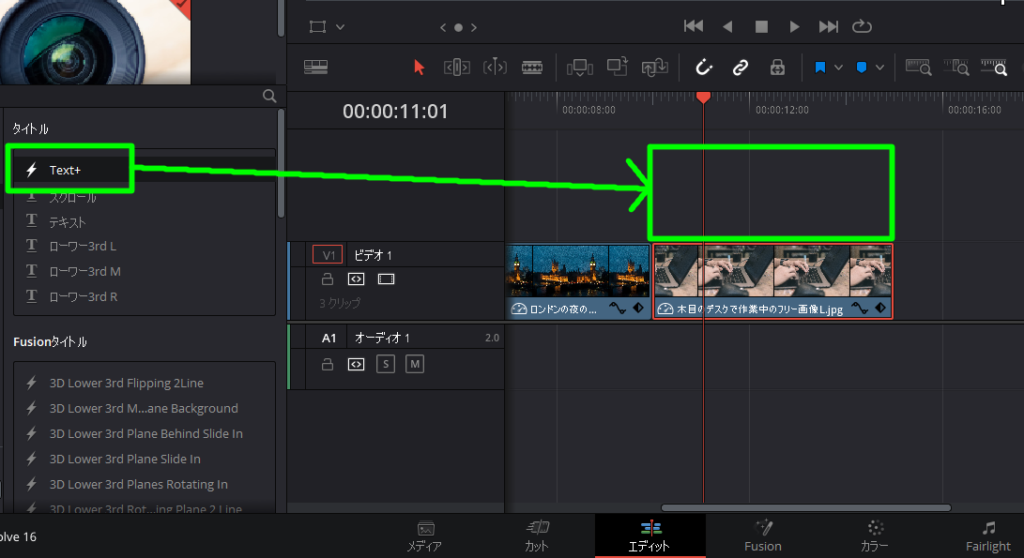
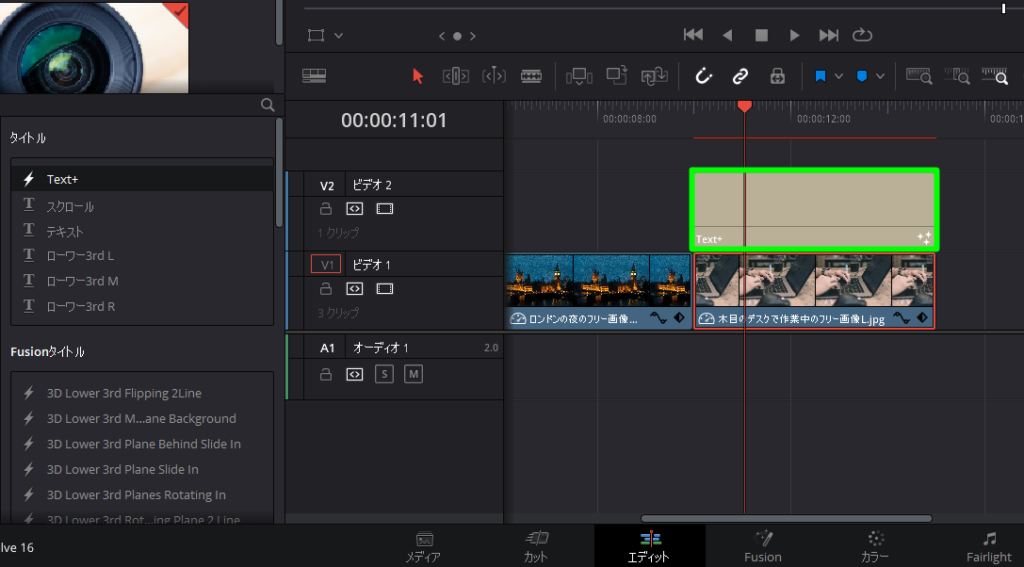
まずはいつも通りText+をタイムライン上に追加します。

タイムライン上に載せるとText+が追加されます。

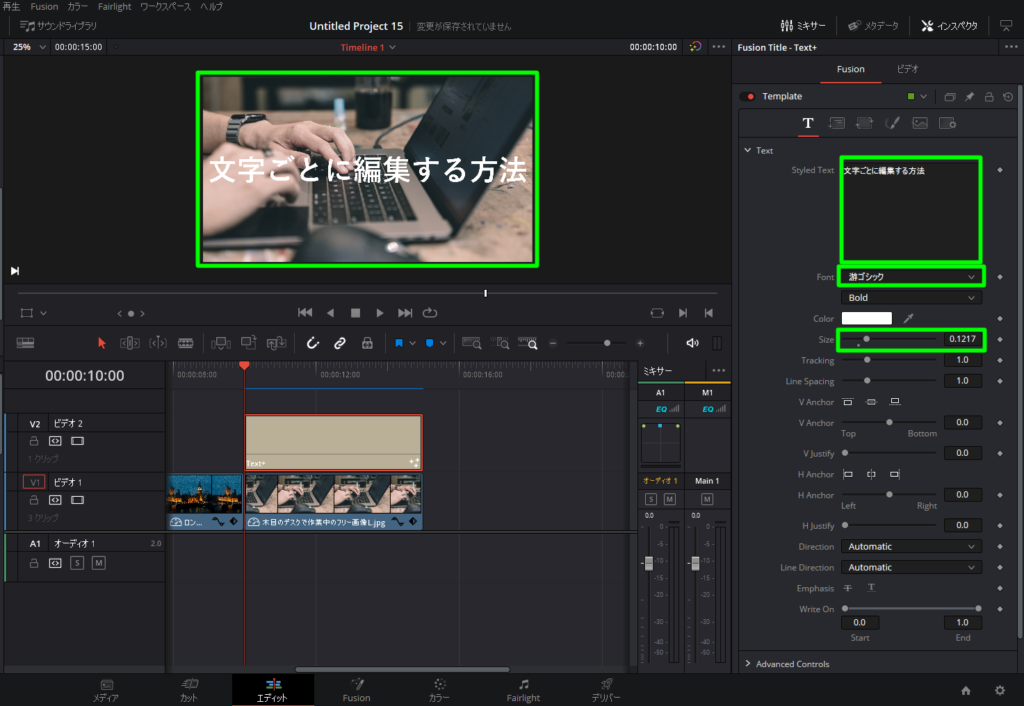
そしていつも通り編集すると文字全体が編集されることが分かります。
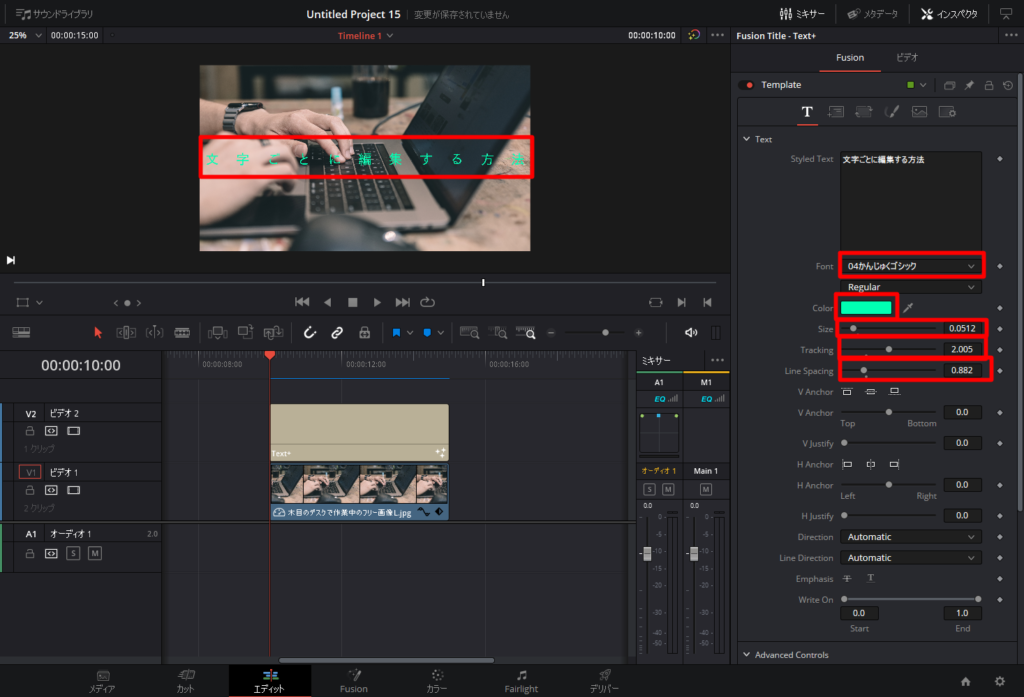
緑色版の編集から赤色版の編集に変更してみた例を挙げておきます。


恐らく普通の編集からいろいろいじってもここらへんで終わるかなと思います。
そこで編集するために文字を分けて別のText+を用意して編集・・・めんどくさいですよね。
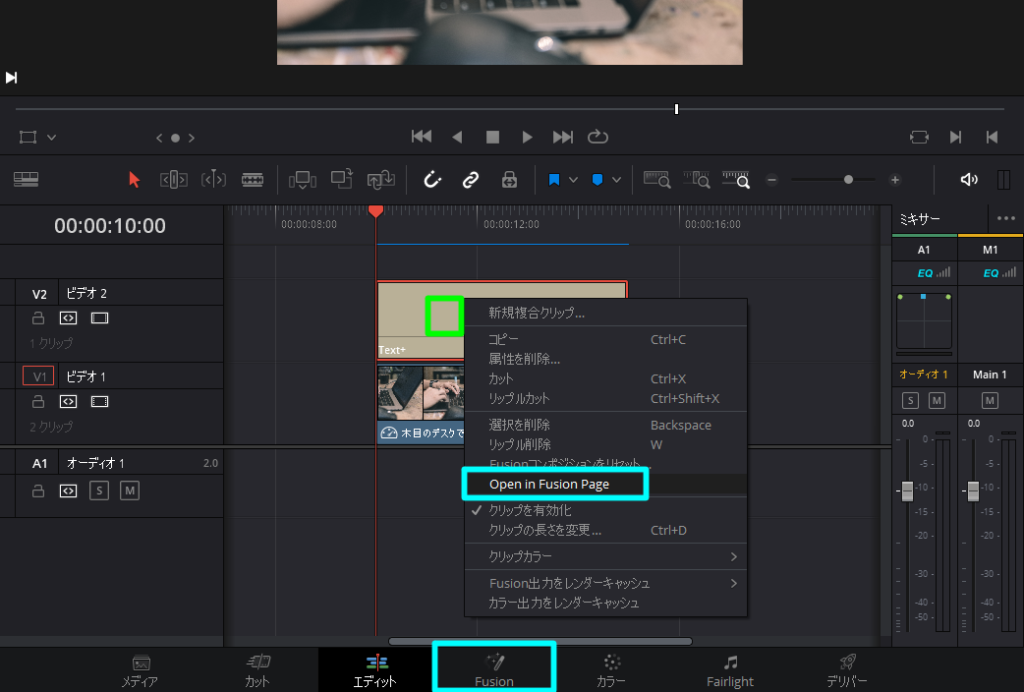
そんな時はフュージョン/Fusionページに移動します!

Fusionページへの行き方は二つあり素材右クリックでOpen in Fusion Pageを選ぶ方法、または画面下にあるFusionアイコンをクリックです。

するとFusionページに移動します。
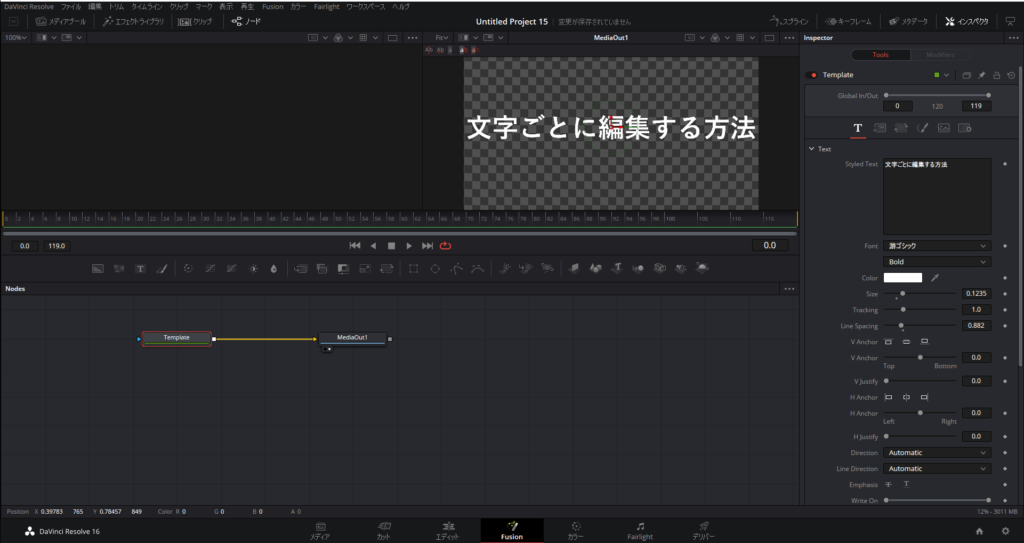
わかりやすくするために元の編集に戻して白色文字の画面最大サイズにしました。
さあこの文字を編集していきましょう!

まずは文字ごとに編集ができるようにするための操作を行います。
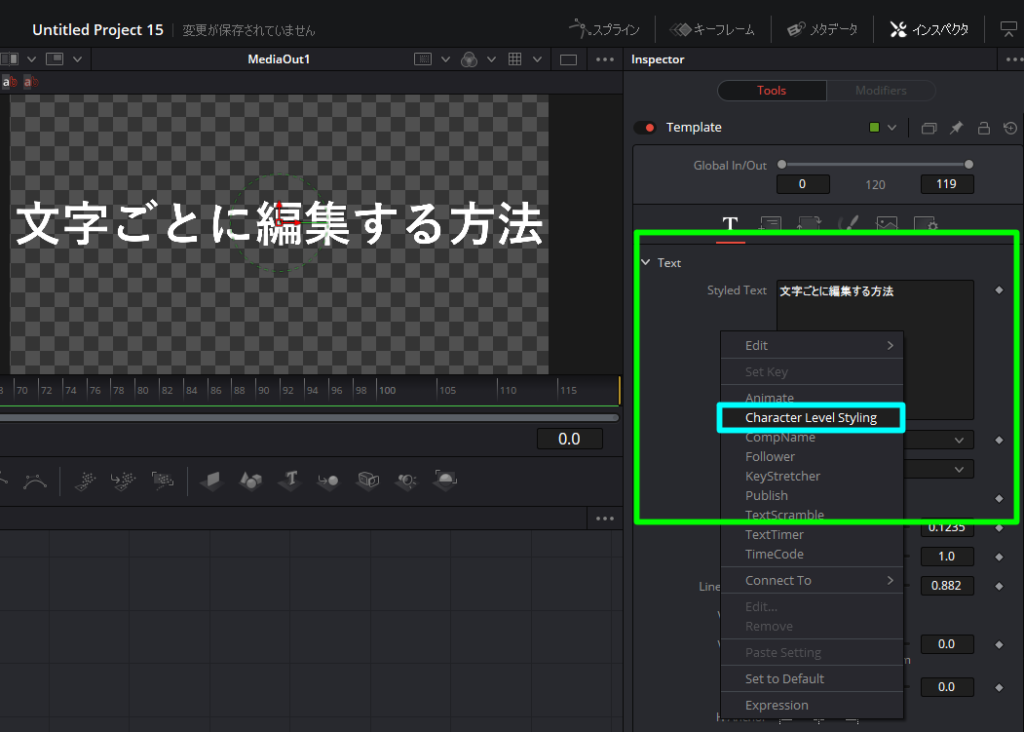
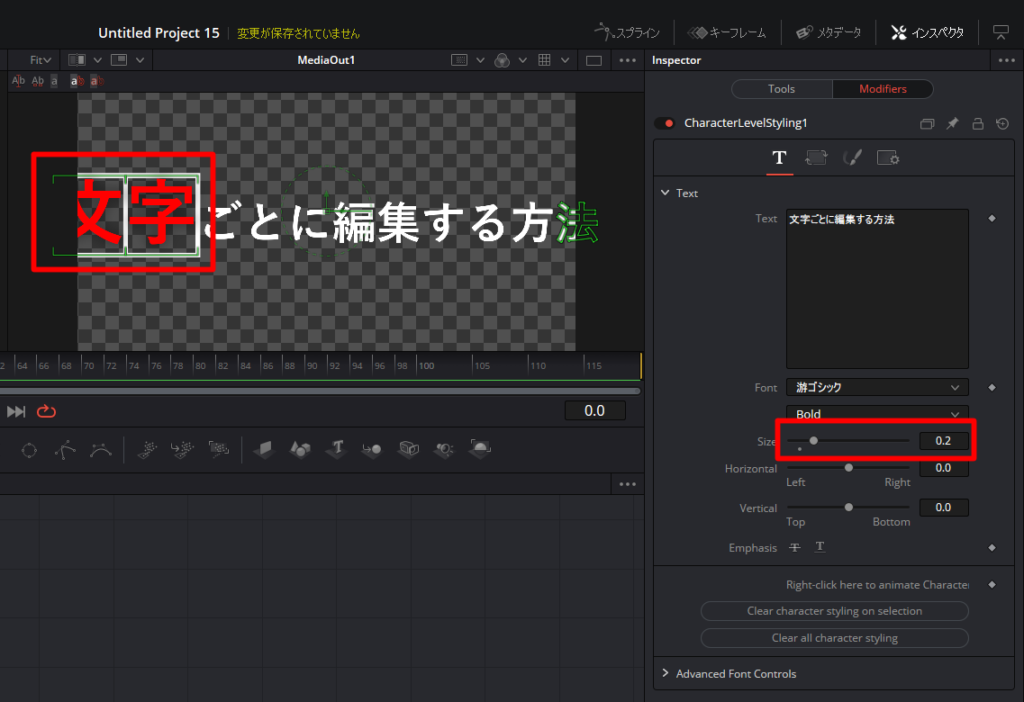
文字ごとに編集をするために画像緑枠内で右クリックして「Character Level Styling」を選択します。
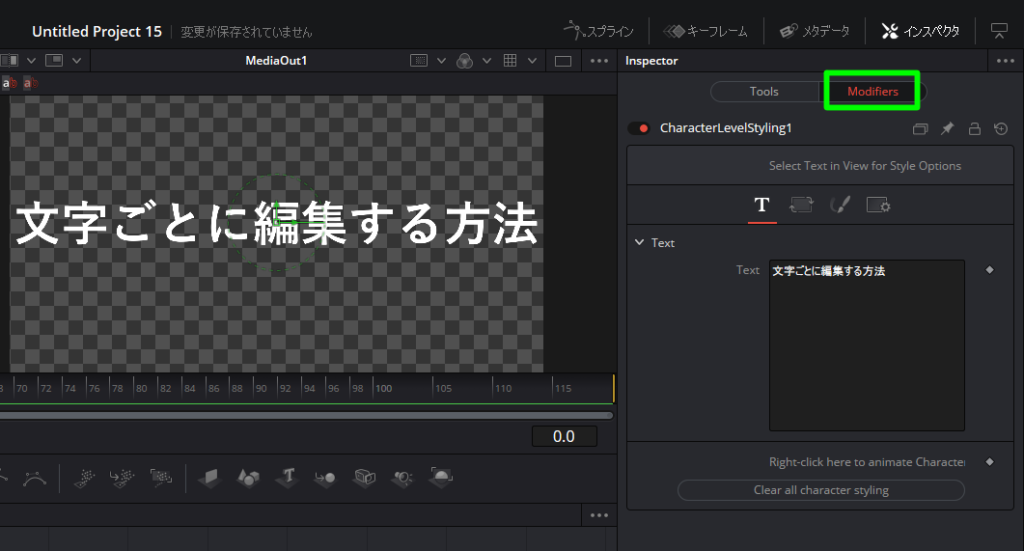
すると「modifiers」が選択できるようになります。そちら側に移りましょう。「modifiers」をクリックします。

切り替えたら今度はプレビュー画面を見ます。

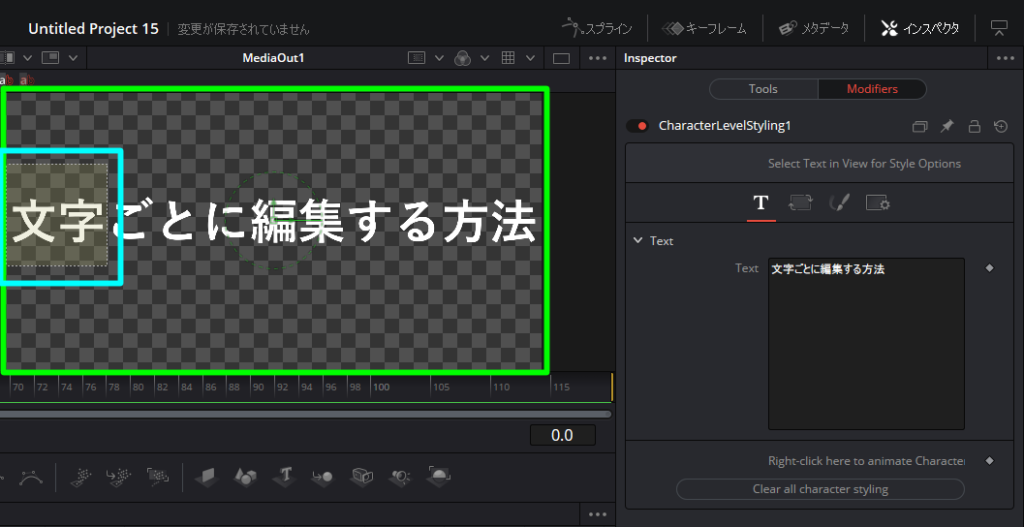
プレビュー画面で範囲選択をして編集したい文字を選びます。すると選択した文字が緑のフチで囲まれます。
そしていつも通り編集してみましょう。色と文字サイズを変えてみました。

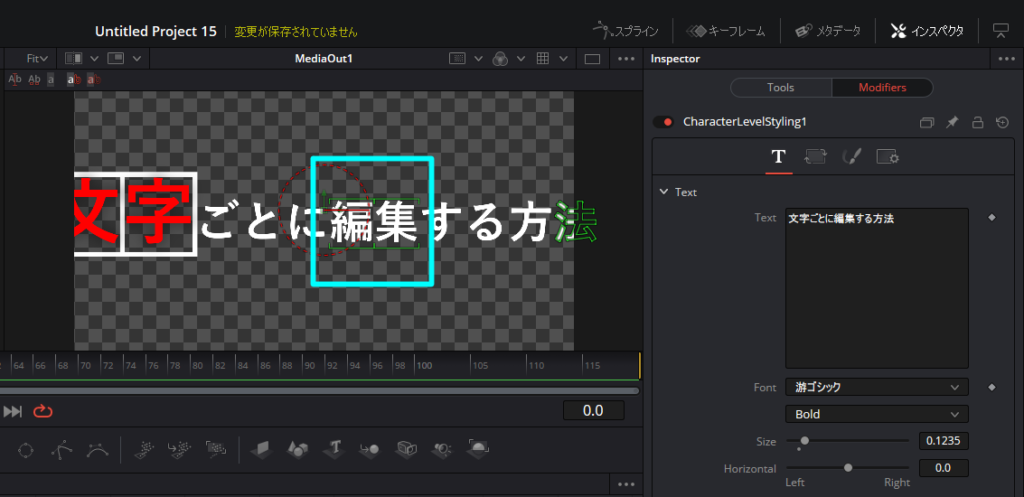
続いて編集という文字を編集してみましょう。

同じように、プレビュー画面で文字を範囲選択します。

編集を編集してみます。

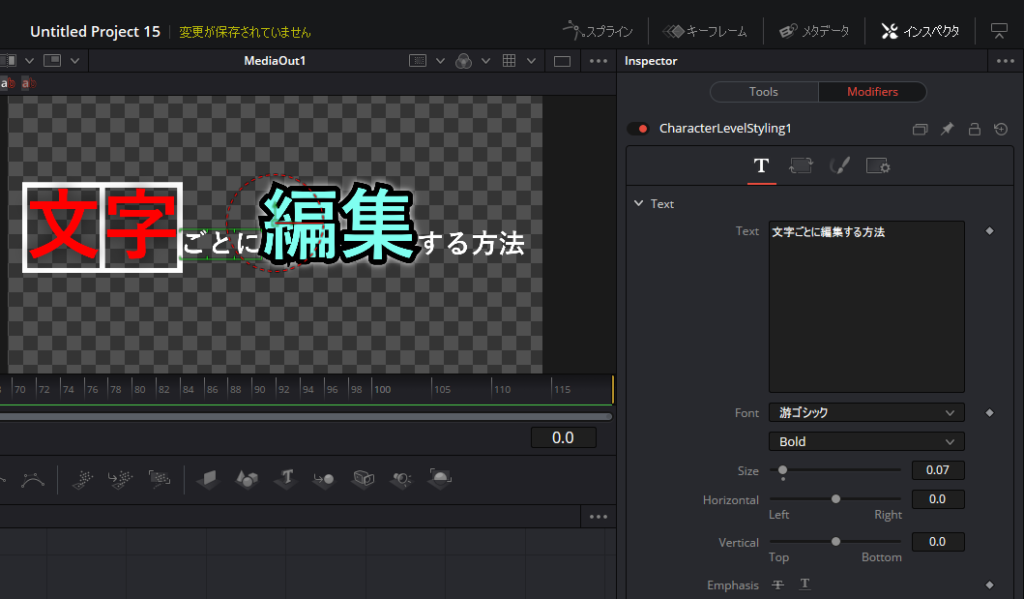
さっと編集してみました。
「文字」と「編集」を大きく見せつつ「ごとに」「する方法」という文字を小さく見せインパクトと読みやすさを考えてみました!

これで完成です!!!!
画像を保存する方法 ダヴィンチリゾルブ編集
動画のワンシーンを画像にする方法も紹介しておきます。
サムネイル作成や動画内で同じシーンを使う際に便利なので覚えてくと作業効率が上がります!
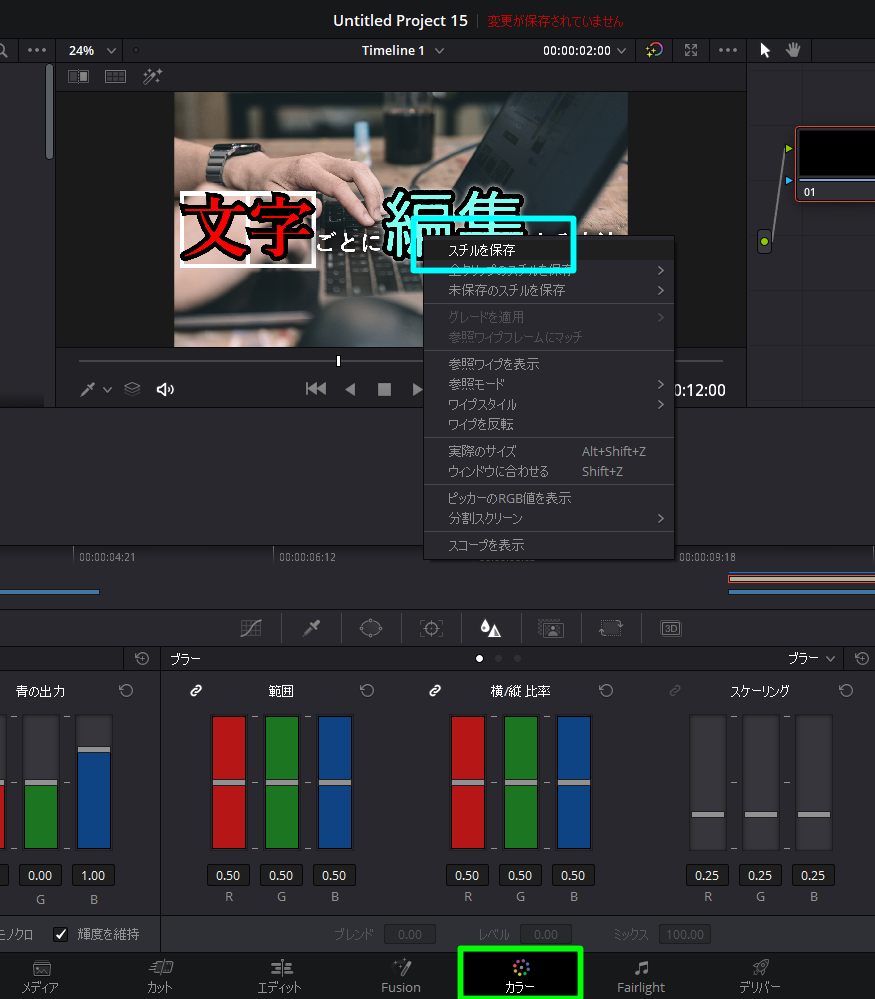
まずはカラーページを開きます。
そしてプレビュー画面で右クリックをして「スチルを保存」を選びます。

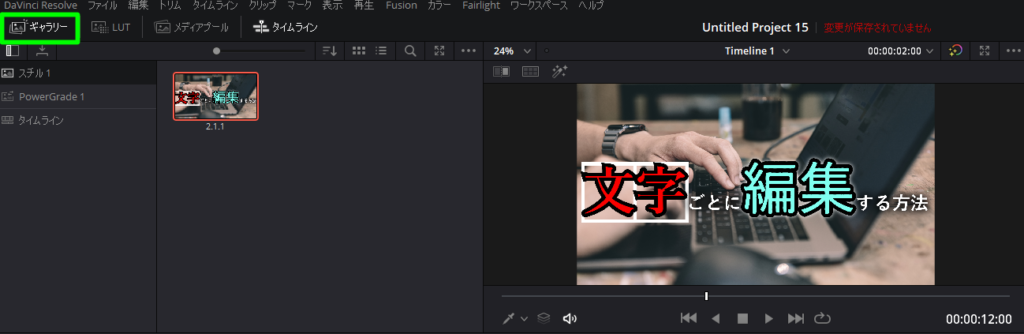
スチルを保存するとギャラリーのスチルに画像が保存されます。

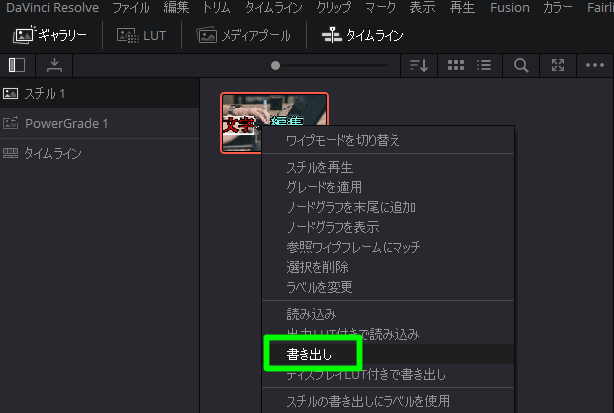
このままでもいいのですがこのままではここでしか使えません。画像自体を保存したい場合はさらに画像を右クリックし「書き出し」を選びます。

個人的には再利用を考えているならPNG一択です。サムネイルにする場合はJPEGにするといいと思います。
PNGは劣化せずに保存できますがJPEGはかなり画像が劣化します。その代わり画像の容量が違うのでうまく使い分けてください。
1文字ごとにテロップの色を変更したり大きさを変える編集のやり方 ダヴィンチリゾルブ 編集 おわりに

ということで今回は1文字ごとにテロップの色や大きさを変える編集方法を解説してきました。
それでは快適な動画編集ライフを!